Introducir un banner en la tienda
En este tutorial os vamos a mostrar cómo colocar un banner en una tienda virtual.
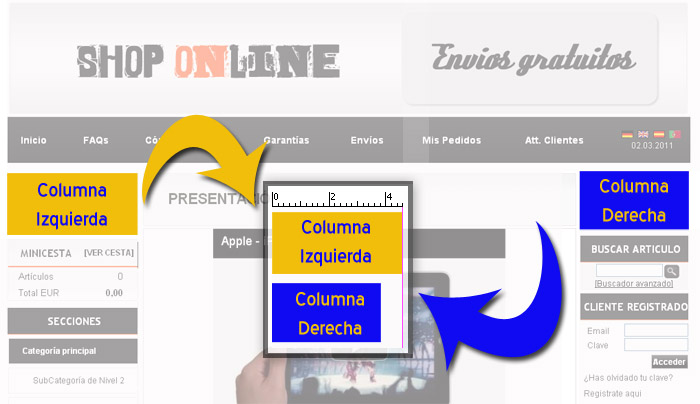
Pero antes de entrar en faena, vamos a explicar porqué es fundamental decidir primero dónde colocar el banner. Es muy importante para mantener la estructura de la web, sin afectar a los demás elementos. De forma visual se puede entender así:
Como podemos observar la columna izquierda es más ancha que la derecha. Por tanto no es lo mismo colocar un banner en una columna que en otra. Conviene tener esto claro ya que si colocamos un banner con un tamaño mayor al de la columna “romperíamos” la estructura de la web, haciendo que se vea de forma poco clara o deficiente.
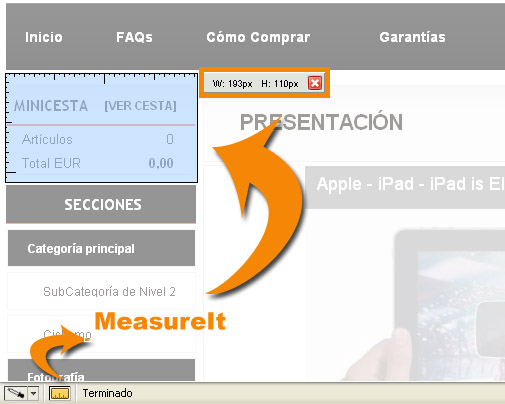
Por eso una vez que hemos decidido la columna, el siguiente paso es conocer su tamaño. Una buena herramienta para este fin es el famoso Plug-in para Mozilla llamado MeasureIt.
La “W” es la sigla en inglés de Width : Anchura en español. Es el dato que nos interesa. En este caso señala 193 px. Conviene dar 1 o 2 pixeles menos de margen. De esta forma nuestro banner tendrá 192 pixeles de ancho.
La “altura” en cambio puede variar casi sin afectar a la estructura de la web por eso podemos poner cualquier medida.
Una vez que sabemos su ubicación y el tamaño de la columna podemos entrar en el administrador. Vamos a preparar el módulo para colocar el banner en la zona izquierda. Para ello nos colocamos sobre “DISEÑO” y seleccionamos la opción “ESTRUCTURA”.
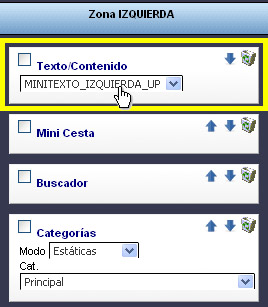
Luego nos situamos en la zona izquierda y comprobamos la existencia del módulo “Texto/Contenido”, y lo arrastramos hasta el sitio donde vamos a colocar el banner, si no se encuentra ya allí, y le asignamos una preferencia, en este caso “MINITEXTO_IZQUIERDA_UP” ya que deseamos colocar el banner en la columna izquierda en la parte superior. Pero hay otras opciones como:
MINITEXTO DERECHA UP: Si colocásemos el banner en la parte superior de la columna derecha.
MINITEXTO DERECHA: En la columna derecha.
MINITEXTO IZQUIERDA: En la columna izquierda.
PROMOCIÓN: En la zona central del escaparate o página de entrada a la tienda.
Éstas son las zonas más representativas para la inclusión de banners pero recuerda que existen otras zonas que aunque no están destinadas a este fin se pueden igualmente utilizar para ello.
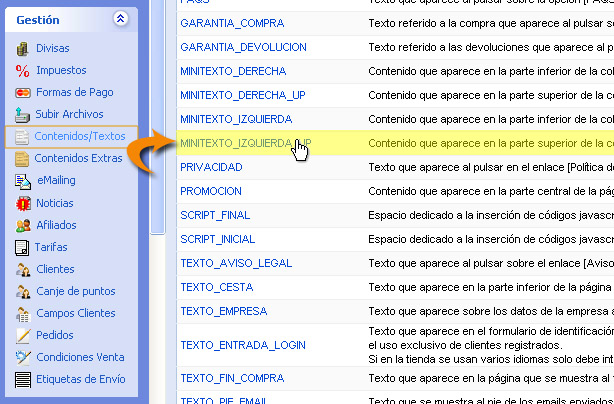
Guardamos y nos vamos nuevamente al menú del administrador para seleccionar “GESTIÓN” y luego “CONTENIDOS/TEXTOS”
Debemos editar la opción seleccionada en el paso anterior, en nuestro caso era “MINITEXTO_IZQUIERDA_UP”, para ello hacemos click encima.
Aparece esta ventana:
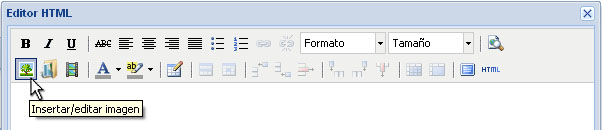
Seleccionamos el Editor HTML.
Hacemos click en el icono que se muestra en la captura para insertar una imagen.
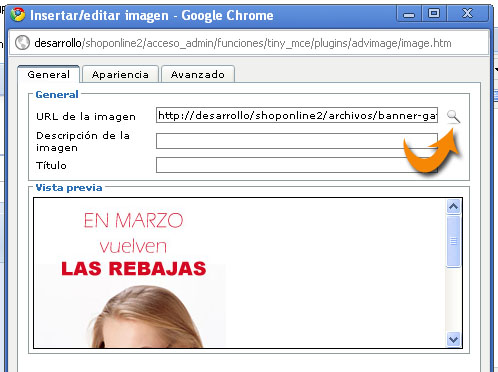
Hacemos click en la lupa y buscamos el banner que deseamos colocar.
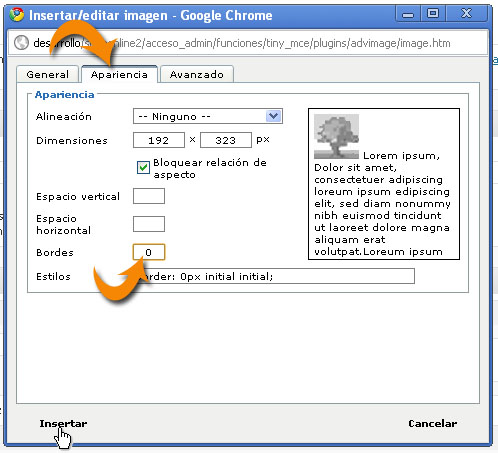
Antes de darle a insertar, seleccionamos la pestaña “Apariencia” y ponemos un cero en “Bordes” (ésto evita que la imagen aparezca con un marco azul de enlace).
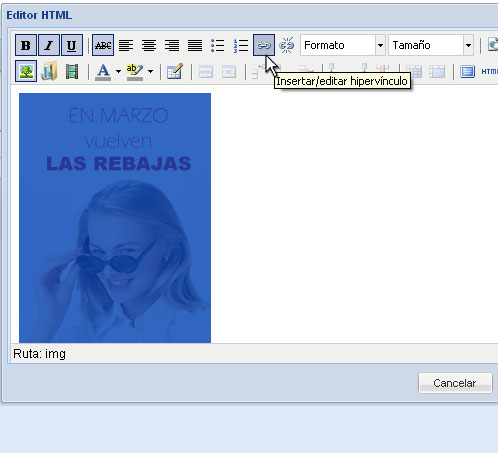
Una vez insertada, seleccionamos la imagen con un click y a continuación hacemos click en el icono del hipervínculo.
Completamos los parámetros requeridos (URL, Destino y Título son los más importantes). Es conveniente indicar que si el link de ese banner es a una página de nuestra tienda (p.e. a la ficha de un producto) es conveniente que el campo Destino se deje con el valor sin configurar o bien con Abrir el enlace en la misma ventana.
Hacemos click en “Insertar”.
Luego “Aceptar”, y “Actualizar”, para guardar todos los cambios, y con ello habremos incluido un banner con link en nuestra tienda virtual.